Gambar 1. Contoh
kebutuhan sistem dalam tutorial ini adalah :
- OS Windows atau lainnya yang telah terinstall XAMPP atau WAMP atau sejenisnya
langkah - langkahnya sebagai berikut :
sebelum kita terjun ke kode program alangkah baiknya kita mengetahui struktur File program nya :
Gambar 2. Struktur File
seperti kita lihat diatas hanya ada 2 file (index.html dan css.css). sekarang kita lihat file index.html
Gambar 3. File Index.html
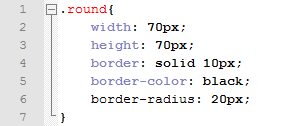
Gambar 4. File CSS.css
dari gambar - gambar diatas dapat kita ketahui bahwa file index.html (Gambar. 3) menyertakan file css.css (Gambar. 3 baris ke 3) dengan kode seperti ini "<link rel="stylesheet" href="css/css.css" type="text/css">" untuk penanganan table pada index.html yang akan kita rubah sudut - sudutnya menjadi melengkung.
sedangkan kode table pada file index.html seperti berikut ini :
<table class="round" bgcolor="white">
<tr>
<td></td>
</tr>
</table>
pada kode table diatas terdapat class="round" nah kode inilah yang akan jadi pengenal file css.css untuk mengenali table yang akan dirubah sudutnya, sedangkan file css nya seperti pada gambar 4. ".round" pada file css tersebut mengacu pada class="round" yang terdapat pada fileindex.html
semoga bermanfaat, demo aplikasinya dapat di unduh di sini




No comments:
Post a Comment