Gambar 0. Nano Scroller pada Ticker Facebook
Menurut saya Scroll bar nya mempunyai nilai estetika, tidak pernah terpikir akan scroll bar seperti itu. Scroll bar pada facebook tersebut terinspirasi dari Sistem Operasi besutan Apple yaitu Mac OS X Lion dimana scroll bar seperti itu sudah tertanam di dalam sistem operasi Apple tersebut. Terkait dengan scroll bar pada Ticker facebook yang mirip dengan scroll bar pada system operasi Mac OS X Lion besutan Apple terdapat javascript library yang di kembangkan dari jQuery yaitu nanoScroller yang di prakarsai oleh James Florentino berlisensi freeware yang dapat diterapkan pada website. Hal tersebut dapat membantu kita sebagai programmer web yang menginginkan tampilan web yang indah dengan salah satunya menambahkan plugin nanoScroller tersebut. Tidaklah sulit bagi anda yang terbiasa dengan menggunakan jQuery dengan hanya menambahkan beberapa file yang dapat di unduh di github. Untuk dapat membuatnya berikut di bawah akan di jelaskan caranya.
Pertama – tama kita harus mengetahui struktur html nya terlebih dahulu (lihat gambar di bawah)
Gambar 1. Skema HTML
Dari gambar diatas dapat kita lihat pada bagian
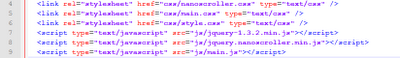
header (<head>) terdapat file-file yang di ikut sertakan pada Nano
Scroller ini, gambar berikut di bawah ini merupakan file – file yang di sertakan
pada header :
Gambar 2. File yang di sertakan pada nano
Scroller
Dapat kita lihat dari
gambar 2 diatas bahwa ada 6 file yang di ikut sertakan dalam pembuatan nano scroller
ini diantaranya berupa file css yang terdiri dari nanoscroller.css, main.css
dan style.css, dan juga ada 3 file
javascript yang terdiri dari jquery-1..3.2.min.js, jquery.nanoscroller.min.js dan main.js.
Dari
file – file yang di sertakan tersebut nanoscroller.css
merupakan file yang mengatur tampilan content scroll bar, file main.css berfungsi mengatur tampilan
seluruh halaman sedangkan file style.css
merupakan file yang mengatur tampilan nano scroll.
Selain
file css terdapat pula file javascript yang di sertakan diantaranya file jquery-1.3.2.min.js merupakan core
javascript library, file jquery.nanoscroller.min.js
berfungsi sebagai javascript library yang lebih sfesifik untuk nano scroller,
sedangkan file main.js bisa dikatakan
sebagai constructor agar elemen
<div> pada html mempunyai scroll bar nanoscroller.
Fungsi dari masing – masing file
yang di sertakan pada header tersebut diatas sedikitnya telah saya jelaskan
selanjutnya kita harus mengetahui bagaimanakah kode program pada body html.
Berikut gambar kode program pada body html.
Gambar 3. Body Program
Dapat kita lihat pada body program hanya ada
elemen <div> dengan id=main
dan di dalamnya terdapat <div> dengan
class=nano
kemudian didalamnya terdapat <div>
dengan class=content dan class=pane, di dalam <div> dengan class=pane terdapat <div>
dengan class=slider. Kita dapat
menaruh isi dari nano scroller tersebut di dalam <div> dengan class=content
dan scroll bar akan otomatis muncul pada saat kursor mouse berada diatas
scroll bar tersebut.
Demikian cara pembuatan scroll bar Mac OSX Lion
yang dapat di terapkan pada website. Anda dapat melihat demo nya di sini, atau unduh di sini.
semoga bermanfaat.